 |
| Kaskus Icon |
Hi guys how are you today? I hope you all fine.
There are so many people who want to have an icon in their comment box, just like me and you can see it in my comment area. I have been search it in google about how to make it, and there are so many way to make it.
There are so many comment icons that had been made by another blogger, just like Upin and Ipin icons, army icons, kaskus icons, and another. And I prefer icons kaskus thats why in this comment box blog, I use kaskus icons.
And because that to, in this night i'm gonna tell you about how to put a kaskus icon into blogspot comment box just like what i did in this blog.
Here is the way :
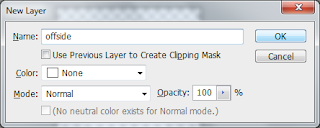
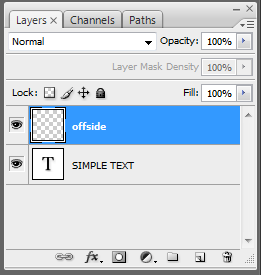
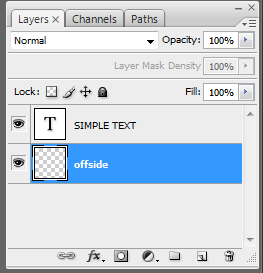
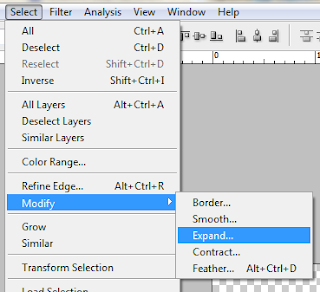
Step 1 : Login into your blogger after that chose design, edit HTML, and than check the Expand Widget Templates.
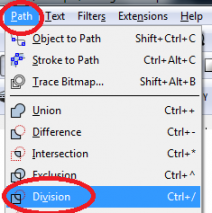
Step 2 : Find this code ]]></b:skin> and than copy paste this javascript bellow right after code ]]></b:skin>
<script src='http://loewyi.googlecode.com/files/ngaskusmile.js' type='text/javascript'/>
Step 3 : Save it
To use it you can type it like this
:8 = :8
:-V = :-V
:-cd = :-cd
:-# = :-#
:D = :D
:-hh = :-hh
:-@ = :-@
:-Y = :-Y
:-indo = :-indo
:-indo = :T_T
:shy = :shy
:toss = :toss
:confused = :confused
:hammer = :hammer
:fear = :fear
:spew = :spew
:mad = :mad
:sorrow = :sorrow
:sad = :sad
:cekpm = :cekpm
:top = :top
:lol = :lol
:pedicab = :pedicab
:shakehand = :shakehand
:iloveindonesia = :iloveindonesia