 |
| Facebook Icon |
Hi guys, we meet again today. Today i'm gonna share to you how to make a simple facebook icon with Inkscape. I think you all know what is facebook, because in this era everybody use it. Not only young children but also adults and even kids have a facebook.
Do you know a facebook icon, right. I know there are so many icons facebook that had been made in this cyber world. You can search it on google by writing keyword "Facebook Icon" on image search tab. And..... wuzzzzzzz....... There are so many icons facebook that will be appear.
But do you ever think "Can you make it by yours own way?". Because yes i'm. That's why i'm gonna show you how to make a simple facebook icon by my own way.
Ok here we go....
Step 1
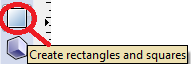
First we open the Inkscape, after that click the Create Rectangles and Squares tool on Tool Box. This is the icon of Rectangles and Squares tool :
 |
| Rectangles Tool |
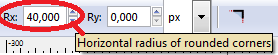
After that on Tool Control Bar set the corner of the box by set the Rx to be 40px, just like this.
 |
| Set The Rx |
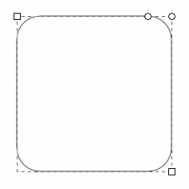
And then make the box and it's gonna just like this.
 |
| The Square |
Step 2
Now after the box is already made, we change its color to blue like this.
 |
| Blue Square |
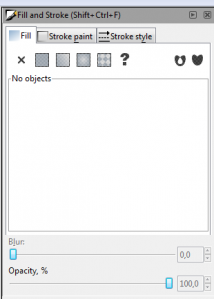
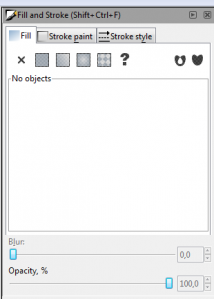
Then we set the opacity of the box by pressing CTRL + SHIFT + F that will appear Fill and Stroke boxes like this.
 |
| Fill and Stroke |
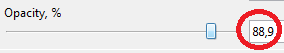
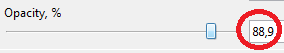
In the section marked opacity we set the opacity to be 88.9%.
 |
| Sey The Opacity |
Step 3
After that we make the line which lies in the inside by doing this. Click on the square and then we duplicate by pressing CTRL + D, after that we set the color becomes colorless at the Palette by clicking the color that marked cross.
 |
| Set to Colorless |
And then we set the stroke color become light blue (# D7F4EE) by right-clicking on the respective colors then click Set Stroke like this.
 |
| Set Stroke |
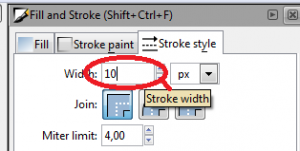
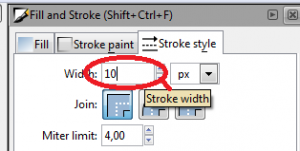
After we set the stroke and then we set the thickness of a stroke in a way in Fill and Stroke boxes or we can open it by pressing Shift + CTRL + F and then we select the Stroke Style tab and we set its width to 10px.
 |
| Set The Width of Stroke |
Step 4
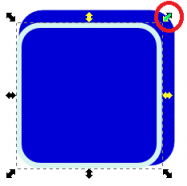
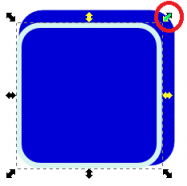
After that we zoom out the square, by clicking CTRL and we pull the tip of the right of the box.
 |
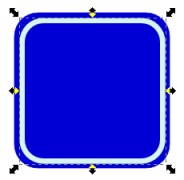
| Zoom Out the Square |
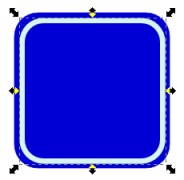
Then we set the location right in the middle position of the first square like this.
 |
| Set To the Center |
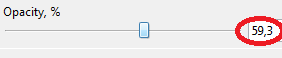
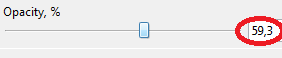
After that we set the opacity of the second square into 59.3%
 |
| Set the Opacity |
Step 5
And now it's time for us to make the letter "F". First click "Create and Edit Text Object" icon on the Tool Box.
 |
| Text Tool |
After that, write the letter "f" and change the color to be white. In this Tutorial I use Calibri Font Style, but you can use another Font Style. And then we enlarge by pressing the CTRL key and then drag the bottom right corner so that it looks like this.
 |
| Zoom In the Text |
That's for the Step 5 and now the step 6.
Step 6
In this step we gonna make the shiny part, here it is the instruction.
First we will create an oval circle, on the Tool Box click the "Create Circles, Ellipses, and Arcs" icon. Don't forget to change the color to be white.
 |
| Circle Tool |
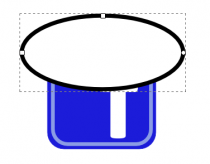
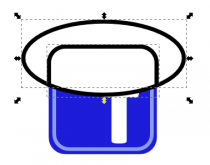
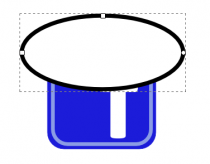
Then we create a circle on top to cover the top of the letter F like this.
 |
| Create the circle |
After that we duplicate the First Square which have the blue color.
 |
| Duplicate the Blue Square |
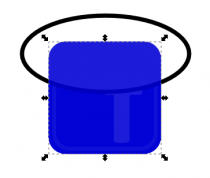
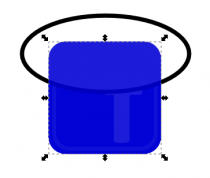
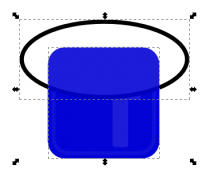
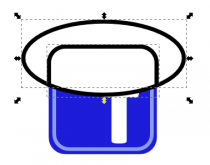
And then we select the Square that we have been duplicate before and the circle. First click the Square and thet press Shift+click the circle to select them both.
 |
| Select the Circle and the Aquare |
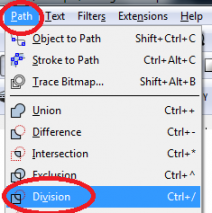
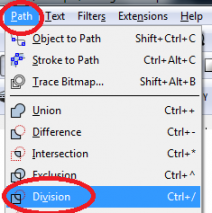
After that, on the Menu Bar click Path > Division or we can press CTRL + / for the shortcut.
 |
| Make Division |
And it's gonna be like this.
 |
| Had been Division |
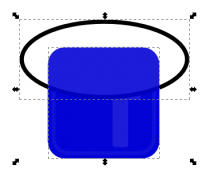
Then we remove the top so that would be like this.
 |
| After Remove the Top |
Now change the opacity to be 23.0% by pressing Shift + CTRL + F and set the opacity bar so that it look like this and set the stroke color into white.
 |
| The Result of Step 6 |
Step 7 Final Touch
Duplicate the First Square, the blue one, then we change the color to be Aqua (#00FFFF) and change the opacity to be 27.9%.
 |
| Duplicate it |
The last thing, press the PageDown (PgDn) as much as three times it used to change the position of the box at the bottom of the letter "F". So this is the final result.
 |
| Final Result |
How about it, it's easy right. Ok, I think that's all for today and see you in another tutorial.






























3 comments:
:hammer
hee nice info,,
@ rezKy p-RA-tama : thx bro.... :8
Terima kasih untuk tipsnya, saya mau coba semoga juga.
Post a Comment