Skype is software that enables the world's conversations. Millions of individuals and businesses use Skype to make free video and voice calls, send instant messages and share files with other Skype users. Everyday, people also use Skype to make low-cost calls to landlines and mobiles.[1]
But today, we will not gonna talk about how to use the Skype or how to download it and install it. Today, I'll will tell you how to make a Skype icon. Ok here we go.....
Step 1
First we open the Inkscape and then we make 3 circle like this bellow using tool "Create circles, ellipses, and arcs"
After we create the circles, now we set it into one line like this.
To make it like that you can do like this : First we set the two circles in above and in bottom become like this.
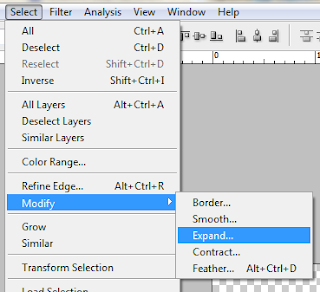
After that we click this icon on "the command bar" area.
Then it will show "Align and Distribute" page on right side. Now click "the center objecs horizontally" icon to make it centered in one line.
When it done, union it by pressing Ctrl + + and change the color into light blue (#00CCFF) like this.
Step 2
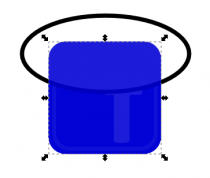
In this step 2 we gonna make the light shadow one like this.
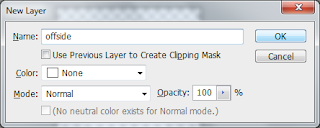
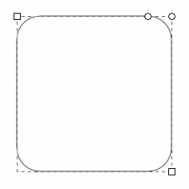
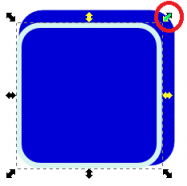
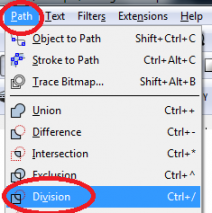
First we gonna make an offset from the circle that we have make before by doing this. Click the circle and then go to "Path > Linked Offset" or we can use the short cut by perssing Alt + Ctrl + J.
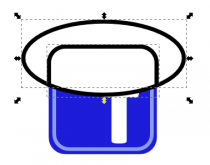
Then zoom it, click the node and drag it "in" not "out".
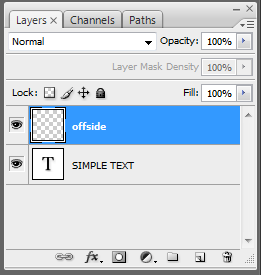
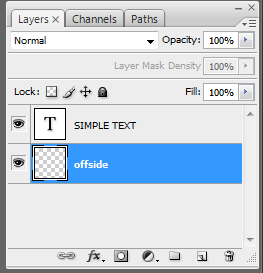
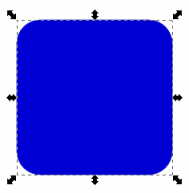
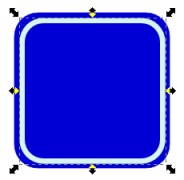
After that now we set the color into "White" and press "Page Up" Button to make it in front of the body like this.
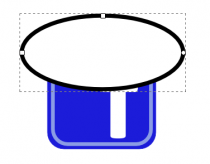
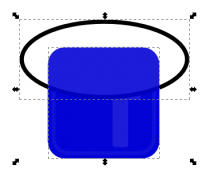
Then block it all and rotate it like this.
Now we gonna make the gradient from the white one, by doing this : select the white part and then click "create and edit gradients" tool on the tool box side.
And make it like this bellow.
That's for the Step 2.
Step 3
This is the final Step, in this Step we gonna make the letter "S" by doing first click the "Create and edit text object" tool in Tool Box.
And write the "S" like this bellow.
After that we change the "S" style by clicking "View and select Font Family, ..." tool in Command Bar.
And it'll show like this. I use Bold Courier Font Style in here.
Now set all of it like the image above, click "apply" button and close it. And then set the position into the middle of body and chage the color into white, it gonna be like this.
That was the last step, after that we can export it into png format. You can click in here if you don't know how to format it into png file.